Hello everybody, and a happy new year!
With the help of this tutorial I use a render texture to simulate a fog of war which also hides the layers below (I highlight this because this is the reason I don’t simply use WebGL Light2D pipeline), and a bitmap mask to simulate a light source.
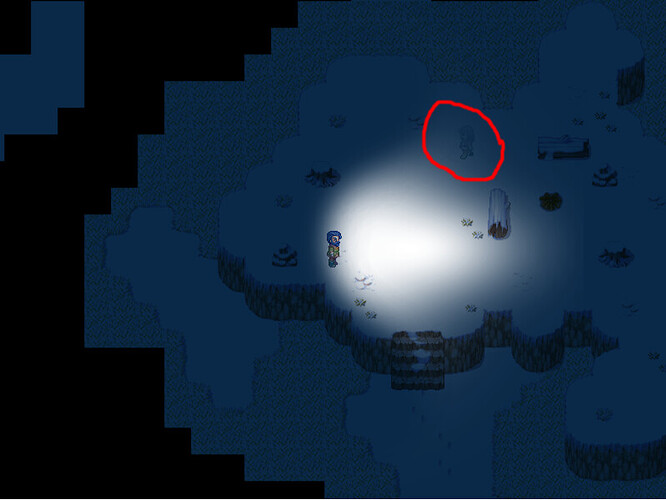
Here is a screenshot to give an idea of the result (you can see circled in red a character that is hard to see because he is on the edge of the light source. If he were outside the light, he would be invisible) :
Here is the gist of the code I use:
code
// the Fog of War render texture
const FoW_texture = this.add.renderTexture( 0, 0, 2000, 2000 );
FoW_texture.fill( 0x000000, 1 );
// the ground layer
const ground_layer = map.createLayer( "ground", tileset );
// the render texture replicates the ground layer to overlay it
FoW_texture.draw( ground_layer );
// color the render texture to simulate darkness
FoW_texture.setTint( 0x0a2948 );
// creating a "vision mask"
const vision_mask = this.make.image({
x: 0,
y: 0,
key: 'vision_mask',
add: false
});
// adding the vision mask to the render texture
FoW_texture.mask = new Phaser.Display.Masks.BitmapMask( this, vision_mask );
I’m very happy with the result, but I was wondering now how to simulate other light sources, since the render texture can only have one mask.
I see 3 possible ways, but they all come with drawbacks I cannot solve :
-
Instead of having one single large render texture for the whole map, I could have several render textures for smaller “regions” of the subdivided map, allowing me to use more than one mask. But then how to manage multiple light sources in a same “region”?
-
I could use in complement with the render texture the Light2D pipeline of WebGL, but it would be hidden under the render texture (or lighting the render texture and its blueish tint which would look weird.
-
finally I could completely change the way I’m doing fog of war and only use Light2D (where it is easy to have several light sources) and change the opacity of sprites according to the distance of the light sources to simulate the fog of war effect. If this is my last solution I will give it a try but it feels a bit over complicated since the render texture and mask worked so well.
I thank anybody taking the time to read this message and wish to all a very happy new year!
Cheers 

 )
)
